노드 사용자 인터페이스 요소
n8n은 사용자가 모든 종류의 데이터 유형을 입력할 수 있도록 하는 미리 정의된 UI 구성 요소 집합( JSON 파일 기반)을 제공합니다. n8n에서는 다음과 같은 UI 요소를 사용할 수 있습니다.
문자열
기본 구성:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18 | {
displayName: Name, // 사용자가 UI에서 보는 값
name: name, // 코드 내에서 요소 UI를 참조하는 데 사용되는 이름
type: string,
required: true, // 필드가 필수인지 여부
default: 'n8n',
description: '사용자의 이름',
displayOptions: { // 이 요소를 표시할 리소스 및 작업
show: {
resource: [
// 쉼표로 구분된 리소스 이름 목록
],
operation: [
// 쉼표로 구분된 작업 이름 목록
]
}
},
}
|

비밀번호 입력용 문자열 필드:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21 | {
displayName: '비밀번호',
name: 'password',
type: 'string',
required: true,
typeOptions: {
password: true,
},
default: '',
description: `사용자의 비밀번호`,
displayOptions: { // 이 요소를 표시할 리소스 및 작업
show: {
resource: [
// 쉼표로 구분된 리소스 이름 목록
],
operation: [
// 쉼표로 구분된 작업 이름 목록
]
}
},
}
|

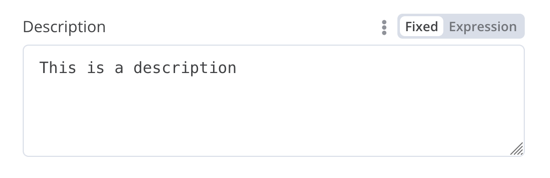
여러 줄을 가진 문자열 필드:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21 | {
displayName: '설명',
name: 'description',
type: 'string',
required: true,
typeOptions: {
rows: 4,
},
default: '',
description: '설명',
displayOptions: { // 이 요소를 표시할 리소스 및 작업
show: {
resource: [
// 쉼표로 구분된 리소스 이름 목록
],
operation: [
// 쉼표로 구분된 작업 이름 목록
]
}
},
}
|

데이터 키에 대한 드래그 앤 드롭 지원
사용자는 데이터 값을 끌어다 놓아 필드에 매핑할 수 있습니다. 드래그 앤 드롭은 데이터 값을 로드하기 위한 expression을 생성합니다. n8n은 이를 자동으로 지원합니다.
데이터 키를 드래그 앤 드롭할 수 있도록 지원하려면 추가 구성 옵션을 추가해야 합니다:
requiresDataPath: 'single': 단일 문자열이 필요한 필드용.requiresDataPath: 'multiple': 쉼표로 구분된 문자열 목록을 수용할 수 있는 필드용.
Compare Datasets 노드 코드는 예제를 포함하고 있습니다.
숫자
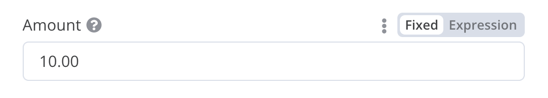
소수점을 가진 숫자 필드:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23 | {
displayName: '금액',
name: 'amount',
type: 'number',
required: true,
typeOptions: {
maxValue: 10,
minValue: 0,
numberPrecision: 2,
},
default: 10.00,
description: '현재 금액',
displayOptions: { // 이 요소를 표시할 리소스 및 작업
show: {
resource: [
// 쉼표로 구분된 리소스 이름 목록
],
operation: [
// 쉼표로 구분된 작업 이름 목록
]
}
},
}
|

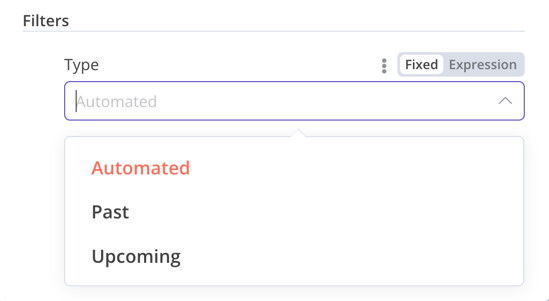
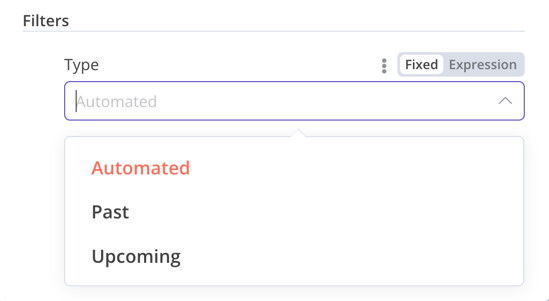
수집
옵션 필드를 표시해야 할 때 collection 유형을 사용합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39 | {
displayName: '필터',
name: 'filters',
type: 'collection',
placeholder: '필드 추가',
default: {},
options: [
{
displayName: '유형',
name: 'type',
type: 'options',
options: [
{
name: '자동화',
value: 'automated',
},
{
name: '과거',
value: 'past',
},
{
name: '다가오는',
value: 'upcoming',
},
],
default: '',
},
],
displayOptions: { // 이 요소를 표시하기 위한 리소스 및 작업
show: {
resource: [
// 리소스 이름의 쉼표로 구분된 목록
],
operation: [
// 작업 이름의 쉼표로 구분된 목록
]
}
},
}
|

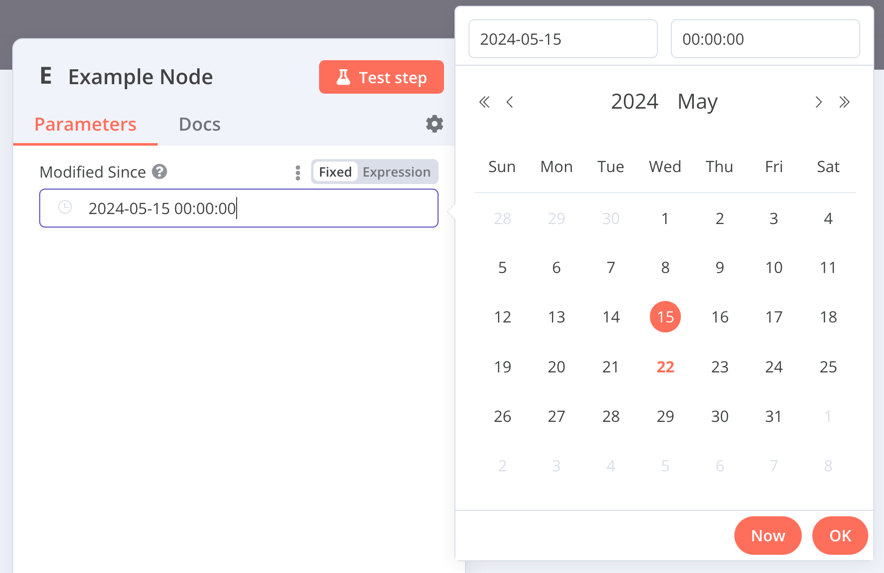
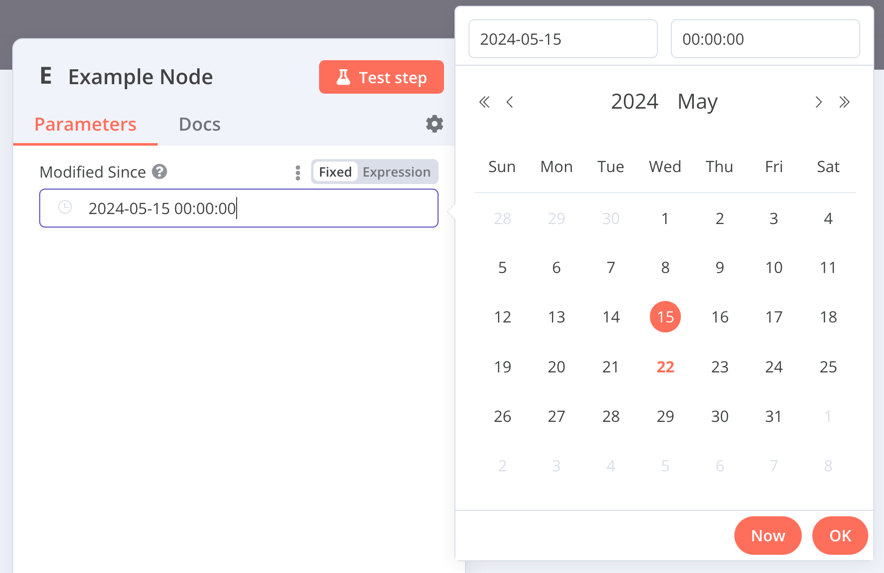
날짜 및 시간
dateTime 유형은 날짜 선택기를 제공합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17 | {
displayName: '수정된 시점',
name: 'modified_since',
type: 'dateTime',
default: '',
description: '파일이 마지막으로 수정된 날짜와 시간',
displayOptions: { // 이 요소를 표시하기 위한 리소스 및 작업
show: {
resource: [
// 리소스 이름의 쉼표로 구분된 목록
],
operation: [
// 작업 이름의 쉼표로 구분된 목록
]
}
},
}
|

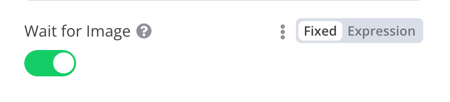
불리언
boolean 유형은 true 또는 false를 입력할 수 있는 토글을 추가합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17 | {
displayName: '이미지 대기',
name: 'waitForImage',
type: 'boolean',
default: true, // 토글의 초기 상태
description: '이미지를 대기해야 하는지 여부',
displayOptions: { // 이 요소를 표시하기 위한 리소스 및 작업
show: {
resource: [
// 리소스 이름의 쉼표로 구분된 목록
],
operation: [
// 작업 이름의 쉼표로 구분된 목록
]
}
},
}
|

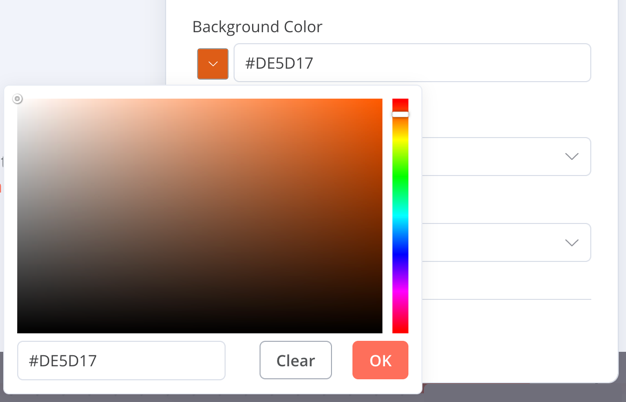
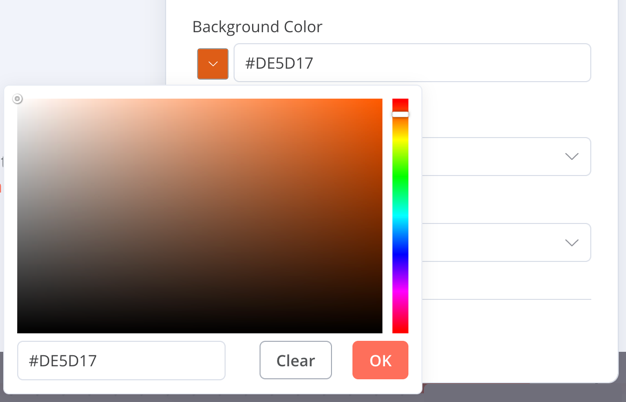
색상
color 유형은 색상 선택기를 제공합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16 | {
displayName: '배경 색상',
name: 'backgroundColor',
type: 'color',
default: '', // 처음 선택된 색상
displayOptions: { // 이 요소를 표시하기 위한 리소스 및 작업
show: {
resource: [
// 리소스 이름의 쉼표로 구분된 목록
],
operation: [
// 작업 이름의 쉼표로 구분된 목록
]
}
},
}
|

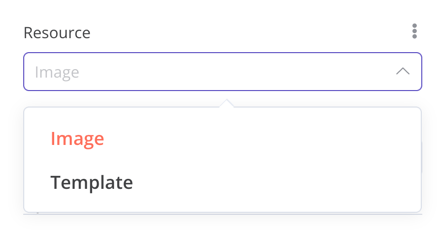
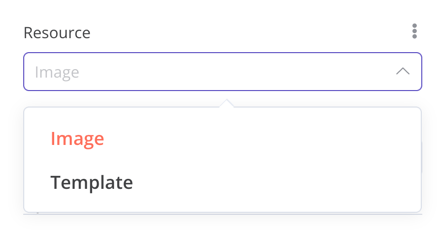
옵션
options 유형은 옵션 목록을 추가합니다. 사용자는 단일 값을 선택할 수 있습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27 | {
displayName: '리소스',
name: 'resource',
type: 'options',
options: [
{
name: '이미지',
value: 'image',
},
{
name: '템플릿',
value: 'template',
},
],
default: 'image', // 처음 선택된 옵션
description: '소비할 리소스',
displayOptions: { // 이 요소를 표시하기 위한 리소스 및 작업
show: {
resource: [
// 리소스 이름의 쉼표로 구분된 목록
],
operation: [
// 작업 이름의 쉼표로 구분된 목록
]
}
},
}
|

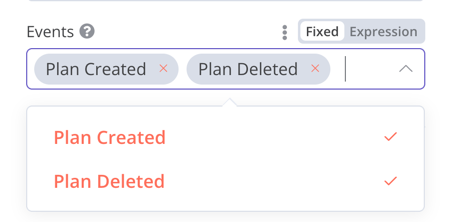
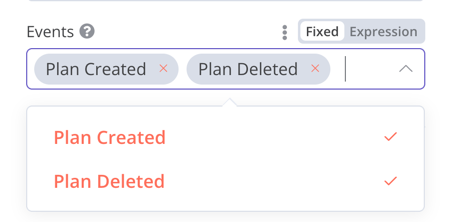
다중 선택
multiOptions 유형은 옵션 목록을 추가합니다. 사용자는 여러 값을 선택할 수 있습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27 | {
displayName: '이벤트',
name: 'events',
type: 'multiOptions',
options: [
{
name: '플랜 생성',
value: 'planCreated',
},
{
name: '플랜 삭제',
value: 'planDeleted',
},
],
default: [], // 초기 선택된 옵션
description: '모니터링할 이벤트',
displayOptions: { // 이 요소를 표시할 자원 및 작업
show: {
resource: [
// 쉼표로 구분된 자원 이름 목록
],
operation: [
// 쉼표로 구분된 작업 이름 목록
]
}
},
}
|

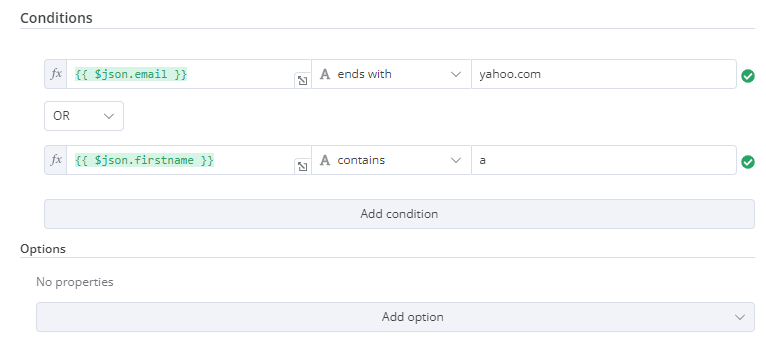
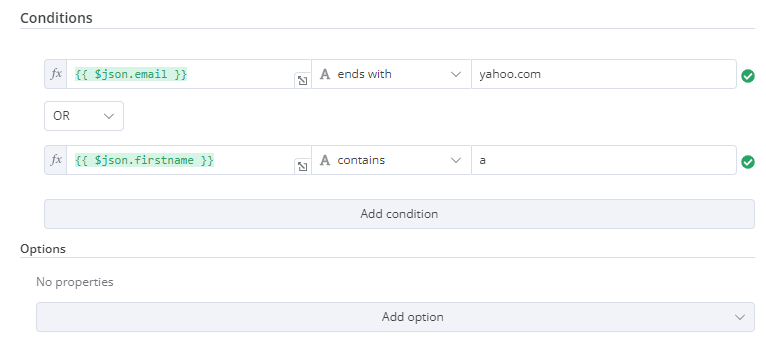
필터
이 구성 요소를 사용하여 들어오는 데이터를 평가하고, 일치시키거나 필터링합니다.
이는 n8n의 If 노드에서의 코드입니다. 이것은 사용자가 필터의 동작을 구성할 수 있는 컬렉션 구성 요소와 함께 작동하는 필터 구성 요소를 보여줍니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37 | {
displayName: '조건',
name: 'conditions',
placeholder: '조건 추가',
type: 'filter',
default: {},
typeOptions: {
filter: {
// 사용자 옵션(아래)을 사용하여 필터 동작을 결정합니다.
caseSensitive: '={{!$parameter.options.ignoreCase}}',
typeValidation: '={{$parameter.options.looseTypeValidation ? "loose" : "strict"}}',
},
},
},
{
displayName: '옵션',
name: 'options',
type: 'collection',
placeholder: '옵션 추가',
default: {},
options: [
{
displayName: '대소문자 구분 무시',
description: '조건 평가 시 대소문자를 무시할지 여부',
name: 'ignoreCase',
type: 'boolean',
default: true,
},
{
displayName: '덜 엄격한 유형 검증',
description: '선택된 연산자에 따라 값 유형을 변환하려고 할지 여부',
name: 'looseTypeValidation',
type: 'boolean',
default: true,
},
],
},
|

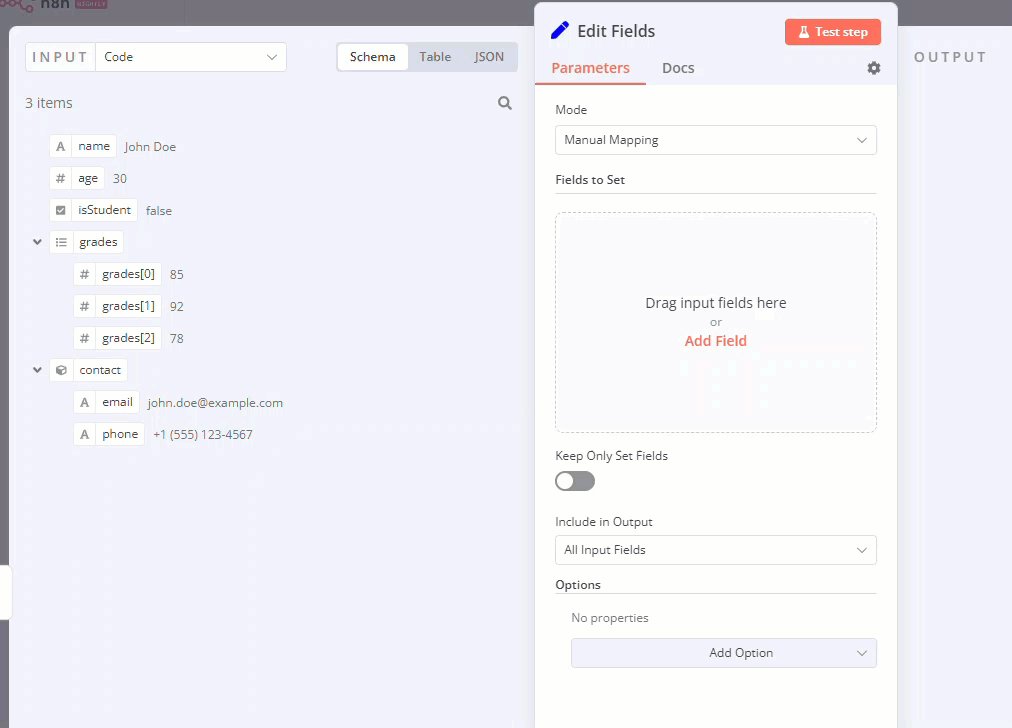
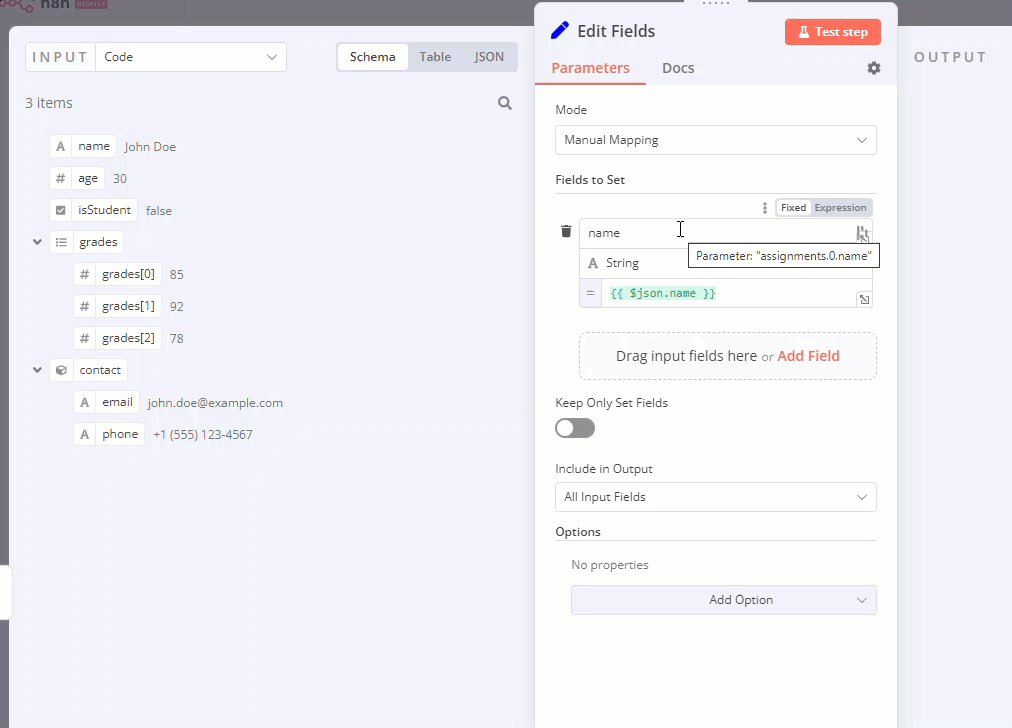
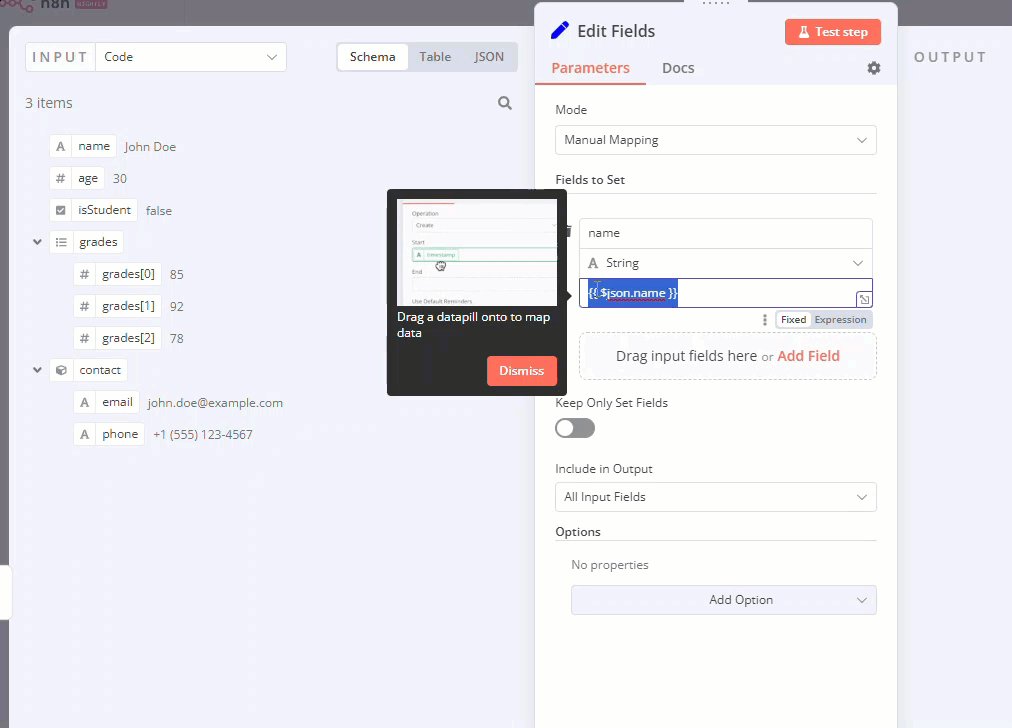
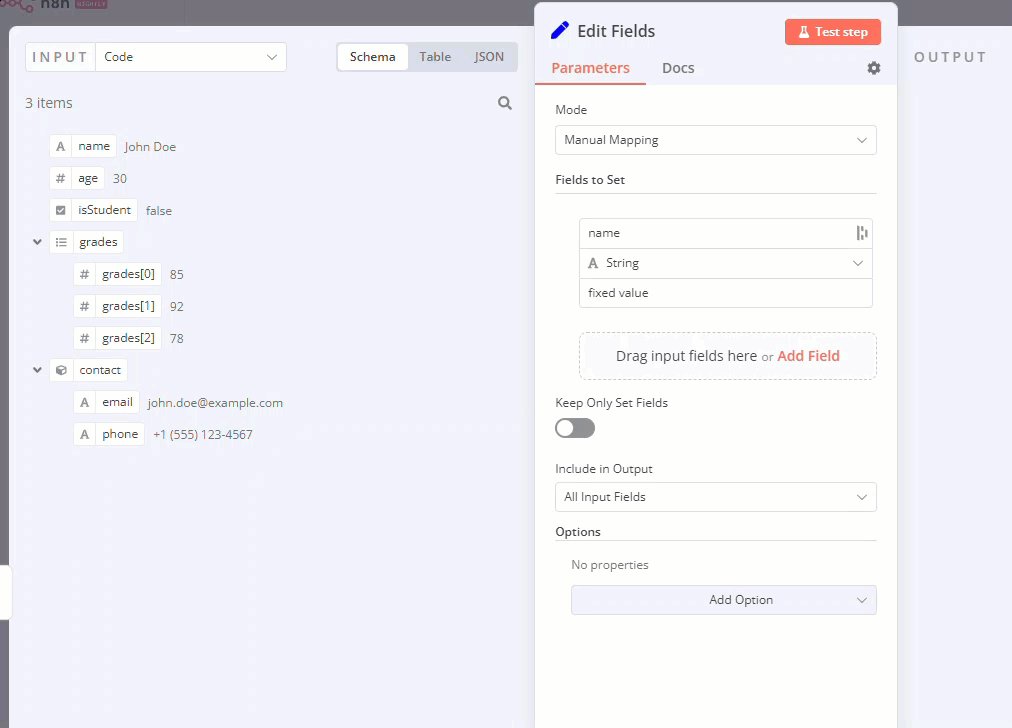
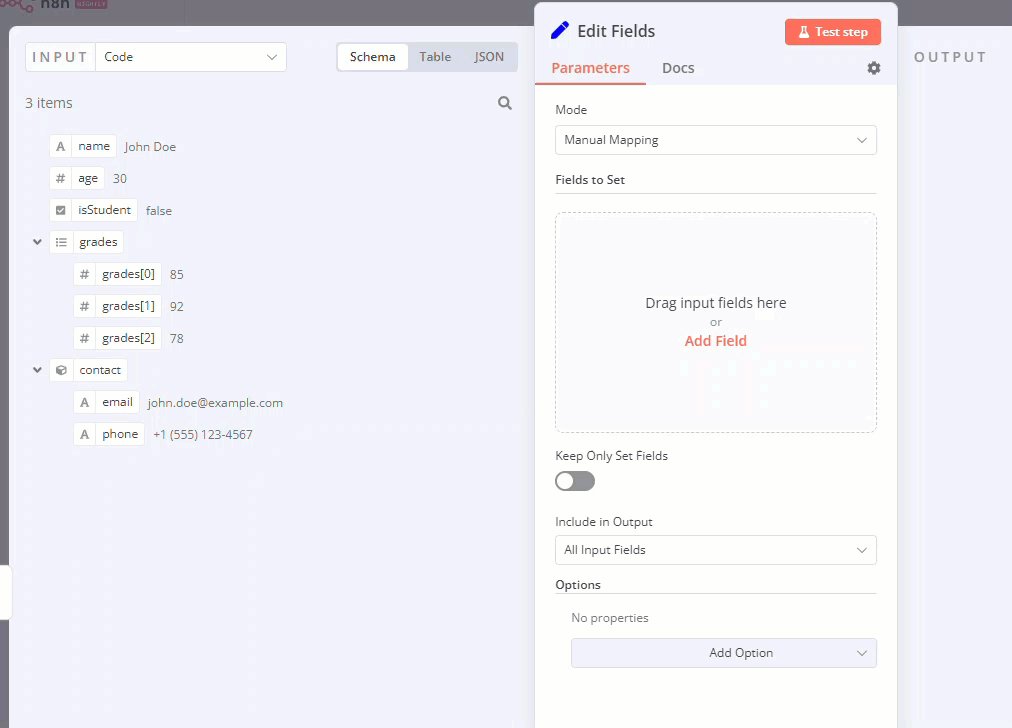
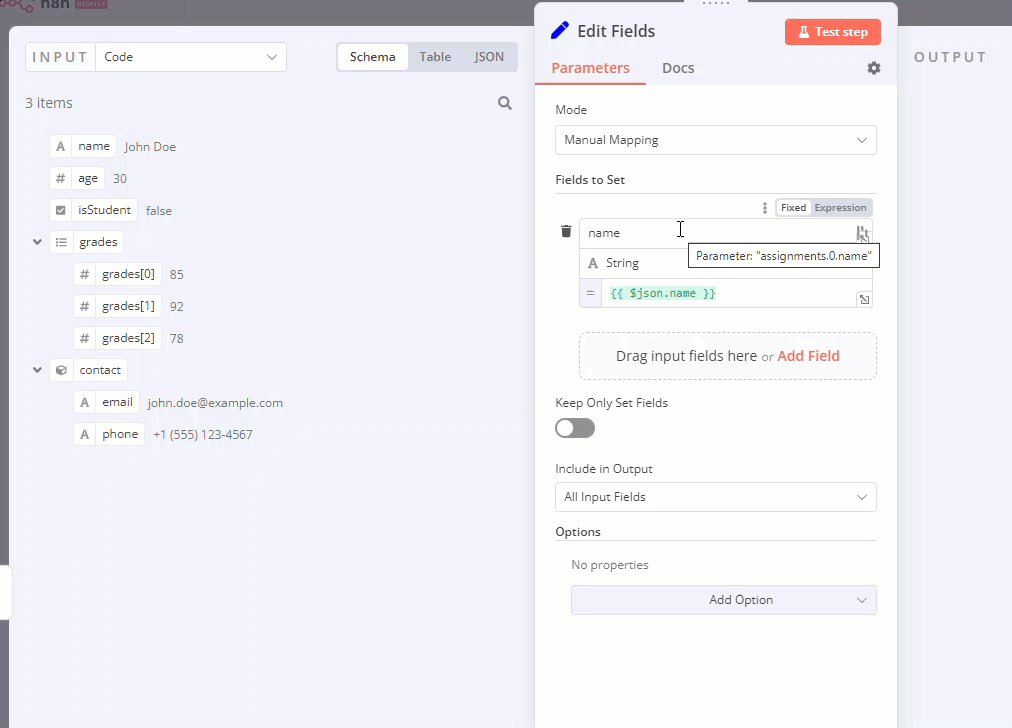
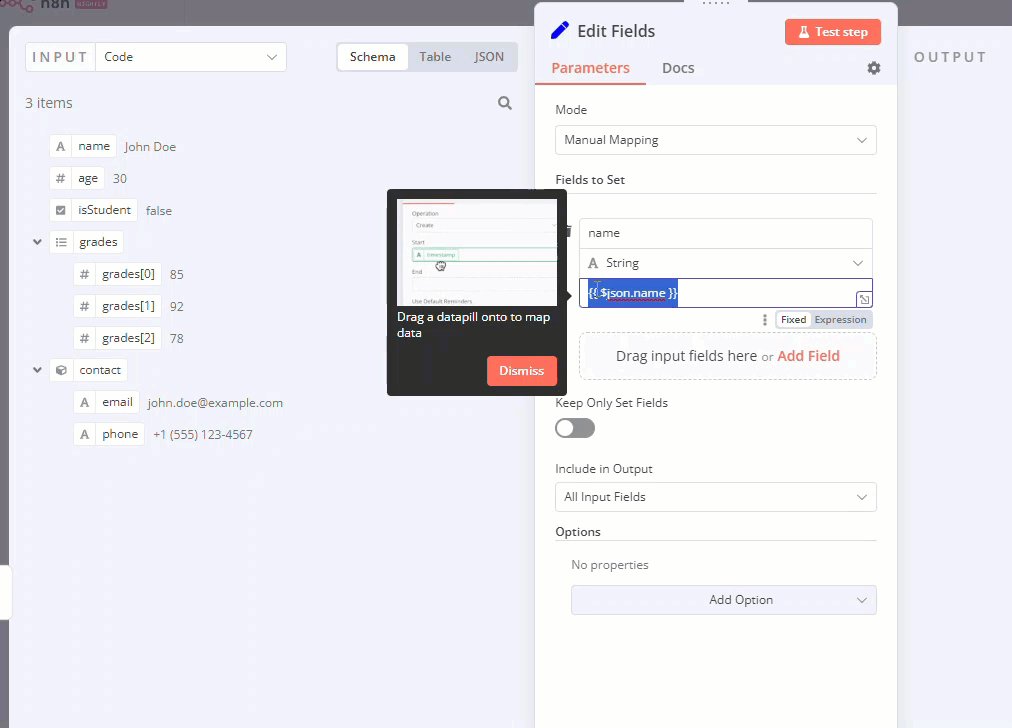
할당 컬렉션 (드래그 앤 드롭)
사용자가 드래그 상호작용을 통해 이름 및 값 매개변수를 미리 채우고 싶을 때 드래그 앤 드롭 구성 요소를 사용합니다.
| {
displayName: '설정할 필드',
name: 'assignments',
type: 'assignmentCollection',
default: {},
},
|
n8n의 필드 편집(설정) 노드에서 예를 확인할 수 있습니다:

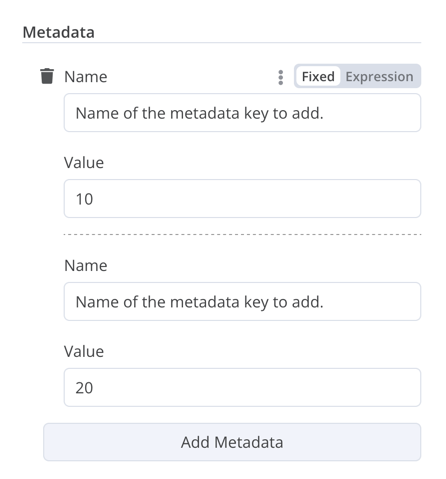
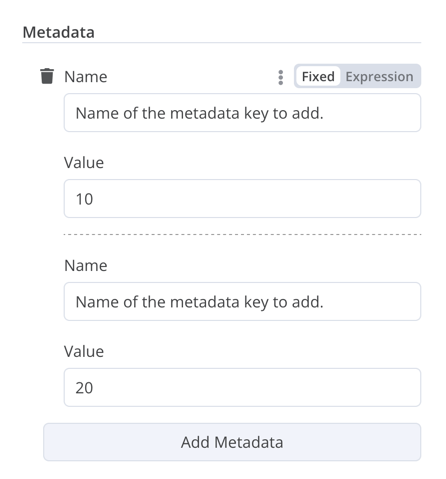
고정 컬렉션
fixedCollection 유형을 사용하여 의미적으로 관련된 필드를 그룹화합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42 | {
displayName: '메타데이터',
name: 'metadataUi',
placeholder: '메타데이터 추가',
type: 'fixedCollection',
default: '',
typeOptions: {
multipleValues: true,
},
description: '',
options: [
{
name: 'metadataValues',
displayName: '메타데이터',
values: [
{
displayName: '이름',
name: 'name',
type: 'string',
default: '추가할 메타데이터 키의 이름.',
},
{
displayName: '값',
name: 'value',
type: 'string',
default: '',
description: '메타데이터 키에 설정할 값.',
},
],
},
],
displayOptions: { // 이 요소를 표시할 자원 및 작업
show: {
resource: [
// 쉼표로 구분된 자원 이름 목록
],
operation: [
// 쉼표로 구분된 작업 이름 목록
]
}
},
}
|

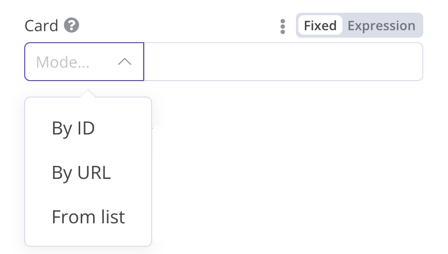
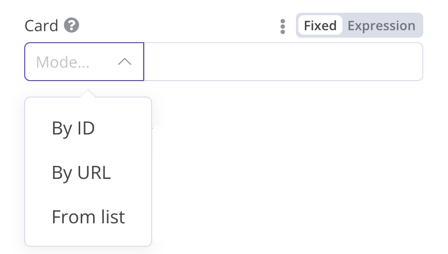
리소스 로케이터

리소스 로케이터 요소는 사용자가 Trello의 카드나 라벨과 같은 외부 서비스에서 특정 리소스를 찾는 데 도움을 줍니다.
다음 옵션을 사용할 수 있습니다:
- ID
- URL
- 목록: 사용자가 미리 채워진 목록에서 선택하거나 검색할 수 있게 합니다. 이 옵션은 목록을 채우고, 선택적으로 검색을 지원하려면 검색 처리 로직이 필요하므로 더 많은 코드가 필요합니다.
포함할 유형을 선택할 수 있습니다.
예시:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76 | {
displayName: '카드',
name: 'cardID',
type: 'resourceLocator',
default: '',
description: '카드 가져오기',
modes: [
{
displayName: 'ID',
name: 'id',
type: 'string',
hint: 'ID 입력',
validation: [
{
type: 'regex',
properties: {
regex: '^[0-9]',
errorMessage: 'ID는 숫자로 시작해야 합니다',
},
},
],
placeholder: '12example',
// API 호출에서 ID 사용 방법
url: '=http://api-base-url.com/?id={{$value}}',
},
{
displayName: 'URL',
name: 'url',
type: 'string',
hint: 'URL 입력',
validation: [
{
type: 'regex',
properties: {
regex: '^http',
errorMessage: '유효하지 않은 URL입니다',
},
},
],
placeholder: 'https://example.com/card/12example/',
// URL에서 ID를 얻는 방법
extractValue: {
type: 'regex',
regex: 'example.com/card/([0-9]*.*)/',
},
},
{
displayName: '목록',
name: 'list',
type: 'list',
typeOptions: {
// 항상 검색 방법을 제공해야 합니다
// 이 방법은 기본 파일의 methods 객체 내에 작성해야 합니다
// 이 방법은 목록을 채우고, searchable: true일 경우 검색 처리를 해야 합니다
searchListMethod: 'searchMethod',
// 사용자가 목록을 검색할 수 있게 하려면 설정
searchable: true,
// 사용자가 검색을 강제하도록 하려면 true로 설정
// true이면 사용자는 목록을 탐색할 수 없습니다
// false이면 사용자가 목록을 탐색할 수 있습니다
searchFilterRequired: true,
},
},
],
displayOptions: {
// 이 요소와 함께 표시할 리소스 및 작업
show: {
resource: [
// 컴마로 구분된 리소스 이름 목록
],
operation: [
// 컴마로 구분된 작업 이름 목록
],
},
},
},
|
실제 예제는 다음을 참조하세요:
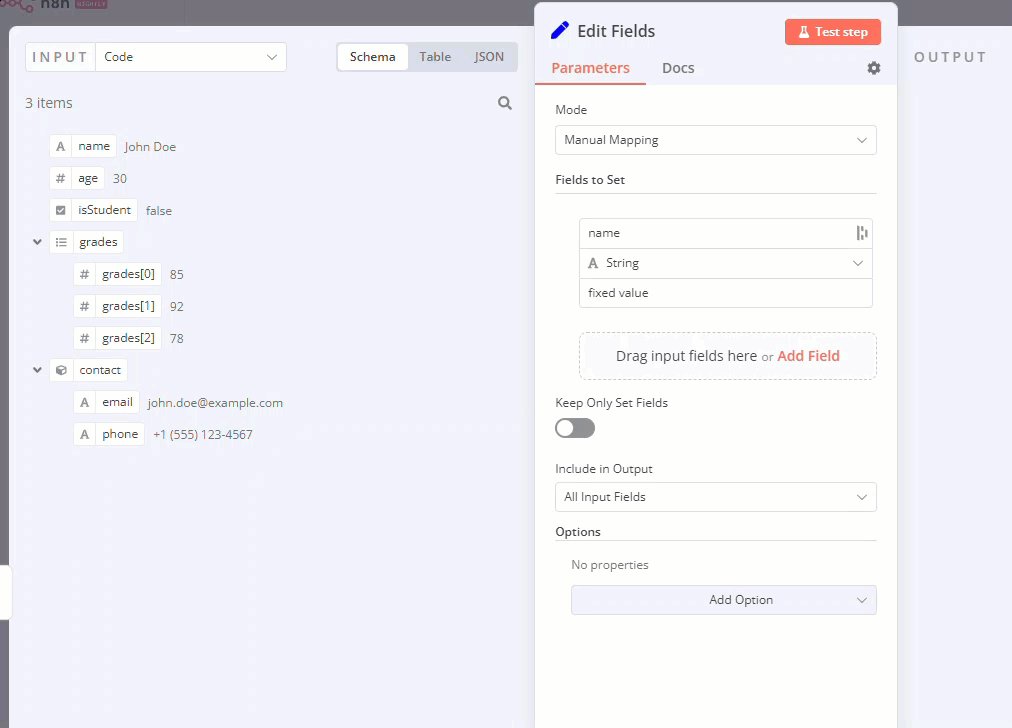
리소스 매퍼
노드가 삽입, 업데이트 또는 업서트 작업을 수행하는 경우, 통합하고 있는 서비스에서 지원하는 형식으로 노드에서 데이터를 전송해야 합니다. 일반적인 패턴은 데이터를 전송하는 노드 전에 Set 노드를 사용하여 연결할 서비스의 스키마에 맞추는 것입니다. 리소스 매퍼 UI 구성 요소는 Set 노드를 사용하지 않고도 노드 내에서 직접 필요한 형식으로 데이터를 가져올 수 있는 방법을 제공합니다. 리소스 매퍼 구성 요소는 또한 노드에 제공된 스키마에 대해 입력 데이터를 검증하고, 입력 데이터를 예상되는 유형으로 변환할 수 있습니다.
매핑 및 일치
매핑(Mapping)은 업데이트할 행(row)의 값으로 사용할 입력 데이터를 설정하는 과정입니다. 일치(Matching)는 업데이트할 행(row)을 식별하기 위해 열 이름을 사용하는 과정입니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32 | {
displayName: 'Columns',
name: 'columns', // 코드 내에서 요소 UI를 참조하기 위해 사용되는 이름
type: 'resourceMapper', // UI 요소 유형
default: {
// mappingMode는 구성 요소 내에서 정의할 수 있습니다. (mappingMode: 'defineBelow')
// 또는 자동 매핑을 시도할 수 있습니다. (mappingMode: 'autoMapInputData')
mappingMode: 'defineBelow',
// 중요: 항상 기본값을 null로 설정해야 합니다.
value: null,
},
required: true,
// 전체 typeOptions 사양에 대해서는 아래의 "Resource mapper type options interface"를 참조하세요.
typeOptions: {
resourceMapper: {
resourceMapperMethod: 'getMappingColumns',
mode: 'update',
fieldWords: {
singular: 'column',
plural: 'columns',
},
addAllFields: true,
multiKeyMatch: true,
supportAutoMap: true,
matchingFieldsLabels: {
title: '사용자 정의 매칭 열 제목',
description: '사용자 정의 매칭 열에 대한 도움말 텍스트',
hint: '사용자 정의 매칭 열에 대한 아래 필드 힌트',
},
},
},
},
|
데이터베이스 스키마를 사용하는 실제 예제는 Postgres node (version 2)를 참조하세요.
스키마가 없는 서비스를 사용하는 실제 예제는 Google Sheets node (version 2)를 참조하세요.
리소스 매퍼 유형 옵션 인터페이스
typeOptions 섹션은 다음 인터페이스를 구현해야 합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30 | export interface ResourceMapperTypeOptions {
// 스키마를 가져오는 메소드의 이름
// 자세한 내용은 Resource mapper method 섹션을 참조하세요.
resourceMapperMethod: string;
// 작업 모드 선택
// 지원되는 모드: add, update, upsert
mode: 'add' | 'update' | 'upsert';
// UI에서 필드에 대한 레이블을 지정
fieldWords?: { singular: string; plural: string };
// 워크플로에 노드를 처음 추가할 때 모든 필드를 UI 입력으로 표시해야 하는지 여부
// 기본값은 true입니다.
addAllFields?: boolean;
// 서비스에서 필드를 가져오지 못했을 때 보여줄 메시지 지정
// (호출은 성공적이지만 응답이 비어있음)
noFieldsError?: string;
// 다중 키 열 매칭을 지원할지 여부
// multiKeyMatch는 업데이트 및 업서트에만 해당합니다.
// 기본값은 false입니다.
// true이면, 매칭 열 선택기에 대해 다중 선택 드롭다운이 표시됩니다.
multiKeyMatch?: boolean;
// 자동 매핑 지원 여부
// false이면 n8n은 매핑 모드 선택 필드를 숨기고 mappingMode를 defineBelow로 설정합니다.
supportAutoMap?: boolean;
// 매칭 열 선택기에 대한 사용자 정의 레이블
matchingFieldsLabels?: {
title?: string;
description?: string;
hint?: string;
};
}
|
리소스 매퍼 메서드
이 메서드는 데이터 스키마를 가져오기 위한 노드 특화 로직을 포함합니다. 모든 노드는 스키마를 가져오기 위한 고유 로직을 구현해야 하며, 스키마에 따라 각 UI 필드를 설정해야 합니다.
반환값은 ResourceMapperFields 인터페이스를 구현해야 합니다:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24 | interface ResourceMapperField {
// 서비스에서의 필드 ID
id: string;
// 필드 레이블
displayName: string;
// n8n이 필드를 일치하는 필드로 미리 선택해야 하는지 여부
// 일치하는 필드는 수정할 행을 식별하는 데 사용되는 열입니다
defaultMatch: boolean;
// 필드를 일치하는 필드로 사용할 수 있는지 여부
canBeUsedToMatch?: boolean;
// 스키마에서 필드가 필요한지 여부
required: boolean;
// UI에 필드를 표시할지 여부
// false인 경우, 일치하거나 매핑하는 데 사용될 수 없음
display: boolean;
// 필드의 데이터 유형
// 이는 UI 요소 유형에 해당합니다
// 지원되는 유형: string, number, dateTime, boolean, time, array, object, options
type?: FieldType;
// 사용자가 매핑에서 필드를 제거할 경우 런타임에 추가됨
removed?: boolean;
// 열거형 유형에 대한 옵션 지정
options?: INodePropertyOptions[];
}
|
라이브 예제는 Postgres 리소스 매핑 메서드와 Google Sheets 리소스 매핑 메서드를 참조하세요.
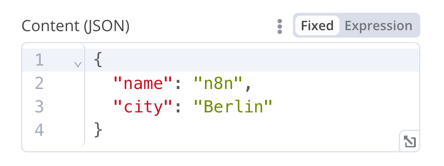
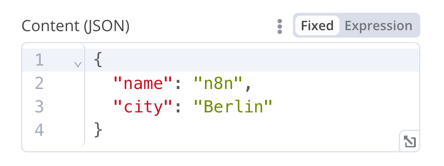
JSON
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17 | {
displayName: '내용 (JSON)',
name: 'content',
type: 'json',
default: '',
description: '',
displayOptions: { // 이 요소를 표시할 리소스와 작업
show: {
resource: [
// 리소스 이름의 쉼표로 구분된 목록
],
operation: [
// 작업 이름의 쉼표로 구분된 목록
]
}
},
}
|

HTML
HTML 편집기를 통해 사용자는 워크플로우에서 HTML 템플릿을 작성할 수 있습니다. 편집기는 표준 HTML, <style> 태그의 CSS 및 {{}}로 감싼 표현식을 지원합니다. 사용자는 추가 JavaScript를 가져오기 위해 <script> 태그를 추가할 수 있습니다. n8n은 워크플로우 실행 중에 이 JavaScript를 실행하지 않습니다.
| {
displayName: 'HTML 템플릿', // 사용자가 UI에서 보는 값
name: 'html', // 코드 내에서 요소 UI를 참조하는 데 사용되는 이름
type: 'string',
typeOptions: {
editor: 'htmlEditor',
},
default: placeholder, // n8n의 자리 표시자 HTML 템플릿 로드
noDataExpression: true, // 필드에 대한 표현식 사용 방지
description: '렌더링할 HTML 템플릿',
},
|
라이브 예제는 Html.node.ts를 참조하세요.
공지
힌트 또는 추가 정보를 나타내는 노란색 상자를 표시합니다. 좋은 힌트 및 정보 텍스트 작성을 위한 지침은 Node UI 디자인을 참조하세요.
| {
displayName: '여기에 텍스트 입력',
name: 'notice',
type: 'notice',
default: '',
},
|

힌트
힌트에는 두 가지 유형이 있습니다: 매개변수 힌트와 노드 힌트:
- 매개변수 힌트는 사용자 입력 필드 아래에 있는 짧은 텍스트입니다.
- 노드 힌트는 Notice보다 더 강력하고 유연한 옵션입니다. 입력 패널, 출력 패널 또는 노드 세부정보 보기에서 긴 힌트를 표시하는 데 사용하세요.
매개변수 힌트 추가
UI 요소에 hint 매개변수를 추가하세요:
| {
displayName: 'URL',
name: 'url',
type: 'string',
hint: 'URL을 입력하세요',
...
}
|
노드 힌트 추가
노드의 힌트를 노드 description 안의 hints 속성에 정의하세요:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19 | description: INodeTypeDescription = {
...
hints: [
{
// 힌트 메시지. HTML을 사용할 수 있습니다.
message: "이 노드는 여러 개의 입력 항목이 있습니다. 노드 설정에서 <b>한 번 실행</b>을 활성화하는 것이 좋습니다.",
// 선택 가능한 항목: info, warning, danger. 기본값은 'info'입니다.
// 색상을 변경합니다. info (회색), warning (노란색), danger (빨강)
type: 'info',
// 선택 가능한 항목: inputPane, outputPane, ndv. 기본적으로 n8n은 입력 및 출력 패널 모두에서 힌트를 표시합니다.
location: 'outputPane',
// 선택 가능한 항목: always, beforeExecution, afterExecution. 기본값은 'always'
whenToDisplay: 'beforeExecution',
// 선택 사항. 표현식. true로 평가되면 n8n은 메시지를 표시합니다. 기본값은 true입니다.
displayCondition: '={{ $parameter["operation"] === "select" && $input.all().length > 1 }}'
}
]
...
}
|
프로그래밍 스타일 노드에 동적 힌트 추가
프로그래밍 스타일 노드에서는 노드 실행에서 가져온 정보를 포함하는 동적 메시지를 생성할 수 있습니다. 이것은 노드 출력 데이터에 의존하므로 실행 후에만 이 유형의 힌트를 표시할 수 있습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13 | if (operation === 'select' && items.length > 1 && !node.executeOnce) {
// 두 개의 매개변수가 필요합니다: NodeExecutionData와 힌트 배열
return new NodeExecutionOutput(
[returnData],
[
{
message: `이 노드는 각 입력 항목에 대해 한 번씩 ${items.length} 번 실행되었습니다. 첫 번째 항목만 실행하려면 노드 설정에서 <b>한 번 실행</b>을 활성화하세요.`,
location: 'outputPane',
},
],
);
}
return [returnData];
|
프로그래밍 스타일 노드에서 동적 힌트의 라이브 예제를 보려면 Split Out 노드 코드를 확인하세요.