UI에서의 매핑#
데이터 매핑은 이전 노드의 데이터를 참조하는 것을 의미합니다. 데이터 변환(변경)은 포함하지 않고, 참조만 합니다.
다음 방법으로 데이터를 매핑할 수 있습니다:
- 표현식 편집기를 사용하기.
- INPUT에서 매개변수로 데이터를 드래그 앤 드롭하기. 이렇게 하면 표현식이 자동으로 생성됩니다.
매핑 및 항목 연결과 관련된 오류에 대한 정보는 Item linking errors를 참조하세요.
데이터를 드래그 앤 드롭하는 방법#
- 워크플로를 실행하여 데이터를 로드합니다.
- 데이터를 매핑해야 하는 노드를 엽니다.
- 테이블, JSON 및 스키마 보기에서 매핑할 수 있습니다:
- 테이블 보기에서: 최상위 데이터를 매핑하려면 테이블 헤딩을 클릭하고 유지하거나, 중첩된 데이터를 매핑하려면 테이블의 필드를 클릭하고 유지합니다.
- JSON 보기에서: 키를 클릭하고 유지합니다.
- 스키마 보기에서: 키를 클릭하고 유지합니다.
- 데이터를 사용하려는 필드로 항목을 드래그합니다.
드래그 앤 드롭으로 매핑하는 내용 이해하기#
데이터 매핑은 키 경로를 매핑하고, 키의 값을 필드에 로드합니다. 예를 들어, 다음 데이터를 주어진 경우:
1 2 3 4 5 6 | |
INPUT에서 fruit를 끌어다 원하는 필드에 드롭하면 fruit를 매핑할 수 있습니다. 이렇게 하면 표현식 {{ $json.fruit }}이 생성됩니다. 노드가 입력 항목을 반복할 때, 필드의 값은 각 항목에 대한 fruit의 값이 됩니다.
중첩 데이터 이해하기#
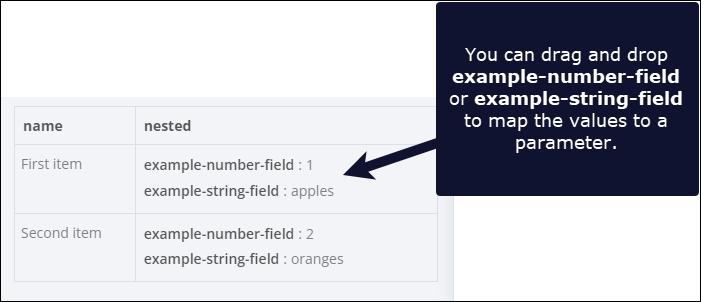
다음 데이터를 주어진 경우:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | |
n8n은 이를 다음과 같이 테이블 형식으로 표시합니다: